افزایش سرعت سایت وردپرسی با افزونه LiteSpeed Cache
Speedup Wordpress Site with LiteSpeed Cache Plugin

کش کردن (Caching) صفحات و تصاویر، یکی از بهترین کارهاییست که شما در جهت بهبود عملکرد سایت خود میتوانید انجام دهید. زمانی که کلیه محتوای وبسایت شما به صورت کَش شده در بیاید، سایت شما با سرعت بسیاری بیشتری نسبت به قبل، بارگذاری خواهد شد.
این موضوع علاوه بر تاثیر مستقیمی که بر روی سرعت سایت شما خواهد داشت، به صورت غیر مستقیم موجب بهبود عملکرد سایت شما در بحث سئو (SEO) خواهد شد.
همانطور که مشخص است، یک سایت فروشگاهی سریع، بسیار بهتر از یک سایت کند، میتواند موجب افزایش نرخ بازده و فروش شما شود. افزونه LiteSpeed Cache یکی از بهترین پلاگینهای وردپرس برای کش کردن سایتهای بر بستر سرورهای LiteSpeed است. این افزونه به وسیله طراحان مفسر LitesSpeed طراحی و ارائه شده است. ماژولهای این افزونه تنها بر روی سرورهای لایت اسپید بهترین عملکرد خود را نشان میدهند. چنانچه مایل به تهیه یک سرور باکیفیت با مفسر لایت اسپید هستید، میتوانید نسب به خرید سرویسهای طرح الماس نت افراز اقدام نمایید.
در این مقاله، میخواهیم به صورت مرحله به مرحله و همراه با ارائه تصویر، به شما آموزش دهیم که چگونه با افزونه LiteSpeed Cache، سایت خود را کش کرده و سرعت بارگذاری آن را به شکل قابل توجهی کاهش دهید.
پیش از اینکه به سراغ آموزش برویم، بهتر است که در ابتدا با مفهوم کش کردن آشنا شوید. پس در ادامه با ما در تیم تحریریه نت افراز بلاگ همراه باشید.
آنچه در این مقاله میخوانیم:
- معرفی وبسرور لایت اسپید (LiteSpeed)
- مزیتهای وب سرور لایت اسپید
- مشکلاتی که موجب کندی سایت میشود
- کش کردن (Caching) چیست؟
- فواید کش کردن صفحات سایت چیست؟
- شروع به کار با افزونه LiteSpeed Cache
- نحوه نصب افزونه LiteSpeed Cache
- بررسی عملکرد افزونه LiteSpeed Cache پس از نصب
- تنظیمات افزونه کش لایت اسپید
- تنظیمات کش در افزونه LiteSpeed Cache
- تنظیمات بهینه سازی صفحات در افزونه LiteSpeed Cache
- رایجترین شیوههای کش کردن اطلاعات
معرفی وبسرور لایت اسپید (LiteSpeed)
بدون شک وب سرور لایت اسپید یکی از قدرتمندترین و سریعترین وبسرورهای حال حاضر دنیا به شمار میآید. در کشور ما نیز این وبسرور در شرکتهای ارائه دهنده خدمات میزبانی وب، در سرویسهای سطح بالاتر معمولا استفاده و ارائه میشود.
LiteSpeed Web Server (LSWS) در واقع یک وبسرور اختصاصی است. لایت اسپید توسط شرکت LiteSpeed Technologies و به صورت خصوصی برنامهنویسی و توسعه یافته است. این نرم افزار از همان فرمت پیکربندی و کانفیگ سرور HTTP Apache استفاده کرده و با اکثر ویژگیهای آپاچی سازگار است. به همین دلیل تقریبا از تمامی کدهایی که در وبسایتهای سازگار با وب سرور apache استفاده میشوند نیز پشتیبانی میکند. البته این وب سرور رایگان نیست و تجاری و دارای لایسنس است که باید توسط هاستینگ وبسایت شما خریداری شود.
این وب سرور اولین بار در سال 2003 میلادی منتشر و شروع به کار نمود. به مرور به شدت مشهور شد و در شرکتهای زیادی استفاده و به کار گرفته شد. LSWS با ویژگیهای رایج آپاچی، از جمله mod_rewrite، .htaccess. و mod_security سازگار است. لایت اسپید میتواند فایلهای پیکربندی آپاچی را مستقیماً بخواند و به عنوان جایگزینی برای آپاچی عمل کند. در حالیکه به طور کامل با کنترل پنلهای رایج سازگار است و با سی پنل و دایرکت ادمین نیز به خوبی کار میکند. LSWS جایگزین همه توابع آپاچی میشود.
مزیتهای وب سرور لایت اسپید
از مزیتهای بسیار عالی این وب سرور میتوان به قابلیت کش سیستم اختصاصی این سیستم اشاره کرد. این سیستم در کاهش منابع مصرفی سرور و میزبانیهای با ترافیک بالا تاثیر چشمگیری دارد و بسیار موثر خواهد بود.
در سالهای اخیر نیز افزونهای کاملا سازگار مخصوص پلتفورم وردپرس سازگار با این کش سیستم نوشته و طراحی شده است. این افزونه باعث سازگاری و اتصال سایت وردپرسی شما به این کش سیستم اختصاصی شده و سرعت وب سایت شما را بطور محسوسی افزایش خواهد داد. همچنین سبب کاهش بار و فشار وارده روی سرور خواهد شد و در نتیجه میتوان بازدید کننده بیشتری را نیز بدین وسیله پشتیبانی کرد.
همانطور که میدانیم سرعت وب سایت برای هر شخصی بسیار مهم بوده و تاثیر زیادی در بحث سئو و جذب مخاطب برای وب سایت خواهد داشت. از این رو، اگر یک وب سایت وردپرسی دارید که با سرعت پایین بارگذاری میشود، این مشکل میتواند باعث از دست دادن بازدید و کاهش سئو و رتبه سایت شما در موتورهای جستجوگر شود. خوشبختانه یک راه آسان برای افزایش سرعت سایت وردپرسی، استفاده از افزونه LiteSpeed Cache است که یکی از بهترین افزونههای کش وردپرس است.
بسیاری از صاحبان وب سایت، از اهمیت بهینه سازی سرعت سایت خود آگاه نیستند. این امر مخصوصا برای کسی که یک کسب و کار کوچک یا یک شرکت نوپا را اداره میکند، صادق است. اکثر مردم اطلاع دارند که راههایی برای افزایش سرعت وبسایتشان وجود دارد، اما موانع و مشکلاتی نیز وجود دارد. در واقع، اکثر آنها حتی نمی دانند که چه موانعی وجود دارد.
مشکلاتی که موجب کندی سایت میشود
از جمله مشکلاتی که سبب کندی وب سایت شما شده و نیاز به بهینه سازی خواهد داشت، میتوان به موارد زیر اشاره کرد:
- استفاده از استایلهای CSS سنگین و جاوا اسکریپت به تعداد زیاد در قالب وب سایت
- تصاویر و رسانههای بهینه نشده در قالب سایت
- استفاده از ویجتها و پلاگینهای بسیار زیاد
- انتخاب سرور میزبانی بی کیفیت
- استانداردهای کدگذاری ضعیف و کدنویسی غلط و غیراصولی
حال با وجود این مشکلات و با کمک افزونه کش اختصاصی لایت اسپید میتوانیم در حد قابل قبولی این مشکلات را برای سایتهای وردپرسی کاهش دهیم . LiteSpeed Cache یک افزونه وردپرس است که اختصاصی توسط شرکت سازنده وب سرور لایت اسپید نوشته شده است. این افزونه میتواند کدهای css سایت شما را بهینه سازی کرده و کدهای اضافه و بی استفاده را شناسایی و حذف کند. همچنین کدهای جاوا را بهینه و با هم ادغام نموده که سبب کاهش حجم وب سایت شما میشوند. همچنین تصاویر استفاده شده در وب سایت شما را بهینه سازی و بدون افت کیفیت کاهش حجم خواهد داد. درضمن با کش کردن درخواستهای تکراری نیز سبب کاهش فشار روی سرور و در نهایت افزایش سرعت وب سایت شما خواهد شد.
کش کردن (Caching) چیست؟
زمانی که ما در رابطه با افزونه LiteSpeed Cache صحبت میکنیم، در حقیقت داریم به بحث کش کردن صفحات وبسایت اشاره میکنیم. یک صفحه کش شده، در حقیقت یک کپی از یک صفحه معمول است. اما فایده ایجاد یک نسخه کپی از یک صفحه سایت، برای بازدیدکنندگان سایت ما چه خواهد بود؟
زمانی که مرورگر درخواستی را برای نمایش یک صفحه از یک سایت وردپرسی به سرور سایت ارسال میکند، سرور در جهت ارائه صفحه مناسب به کاربر، مجموعهای از اعمال را با سرعت بالا انجام میدهد.
پیش از اینکه هرچیزی در مرورگر به نمایش دربیاید، سرور مجبور است که برخی از کارها را انجام دهد:
- به آخرین نوشتههای وبسایت دسترسی پیدا کند.
- هدر (Header) و فوتر (Footer) سایت را پیاده سازی کند.
- ابزارکهای (Widgets) سایدبار را مشخص کرده و در محل مناسب خود قرار دهد.
- مشخص کند که محتوای وبسایت به چه شکلی باید به نمایش دربیاید.
برای نمایش صفحات پیچیده، همچون صفحاتی که در سایتهای فروشگاهی شاهد آنها هستیم، سرور مجبور به انجام اقدامات بسیاری تنها در جهت نمایش یک صفحه میباشد.
بسیاری از اقدامات سرور در کمتر از 1 ثانیه صورت میگیرد؛ اما زمانی که اقدامات لازم برای نمایش تمام و کمال یک صفحه را در نظر بگیرید، مسلما به زمان نسبتا بیشتری احتیاج خواهد بود.
یک افزونه کش کردن سایت، یک نسخه کپی از صفحه ایجاد شده برای ما خواهد گرفت؛ که در آن تمامی اجزای صفحه در جایگاه صحیح خود قرار دارند و به نوعی صفحه به صورت کلی و به درستی ایجاد شده است. پس از آن، هر زمان که کاربر دیگری درخواستی را برای آن صفحه به سرور ارسال کند، سرور به جای انجام دوباره همه اعمال لازم، تنها صفحه کش شده را به کاربر نمایش خواهد داد.
فواید کش کردن صفحات سایت چیست؟
این امر علاوه بر تاثیر بسزایی که در مصرف منابع سرور دارد، موجب رضایت بیشتر بازدیکنندگان سایت خواهد شد. لازم است اشاره کنم که مدت زمان نمایش برگه کش شده قابل تنظیم خواهد بود و پس از گذشت این مدت زمان، سرور با توجه به تنظیمات افزونه، اقدام به ایجاد یک نسخه کپی با اطلاعات جدیدتر خواهد نمود.
در حقیقت با این کار، چنانچه کاربری برای بار اول درخواست مشاهده صفحه را برای سرور ارسال نماید، سرور تنها یک بار مجبور به “ایجاد” صفحه خواهد بود و کاربران بعدی تا مدت زمان از پیش تعیین شده، تنها یک نسخه “پیش ساخته” از آن صفحه را مشاهده خواهند کرد. این صفحه همان صفحه کش شده ماست که با سرعت بسیار بیشتری بارگذاری خواهد شد. دلیل این موضوع به عدم نیاز سرور به ساخت مجدد آن صفحه برمیگردد.
پس با کش کردن صفحات وبسایت خود، سرعت سایت شما به طور ویژهای افزایش خواهد یافت. سئو سایت شما جان دوبارهای خواهد گرفت. و مهمتر از همه، تجربه کاربری در سایت شما بهبود قابل توجهی پیدا خواهد کرد.
شروع به کار با افزونه LiteSpeed Cache
افزونه LiteSpeed Cache، که با نام “LSCache” نیز شناخته میشود،یک افزونه همه کاره برای کش کردن سایتهای وردپرسی میباشد. این افزونه با اکثر افزونههای محبوب، همچون ووکامرس (Woocommerce) و Yoast SEO سازگار است و هیچ اختلالی در عملکرد این افزونهها ایجاد نمیکند.
برخی از محبوبترین قابلیتهای این افزونه عبارتند از:
- فشرده سازی کدهای HTML ،CSS و جاوا اسکریپت
- پیاده سازی خودکار کدهای CSS حیاتی برای نمایش صحیح ظاهر سایت
- بهینه سازی حجم تصاویر با دو قالب Lossless و Lossy
- قابلیت ادغام کدهای CSS و جاوا اسکریپت
- قابلیت بارگذاری تنبل (Lazyloading) تصاویر
موارد گفته شده تنها بخش کوچکی از قابلیتهای این پلاگین است. با ورود به داشبورد افزونه LiteSpeed Cache، میتوانید نگاه بهتری به کلیه قابلیتهای این پلاگین داشته باشید.
در ادامه به سراغ نصب این افزونه بر روی وردپرس خواهیم رفت و نگاهی به تنظیمات Caching در این پلاگین خواهیم داشت.
نحوه نصب افزونه LiteSpeed Cache

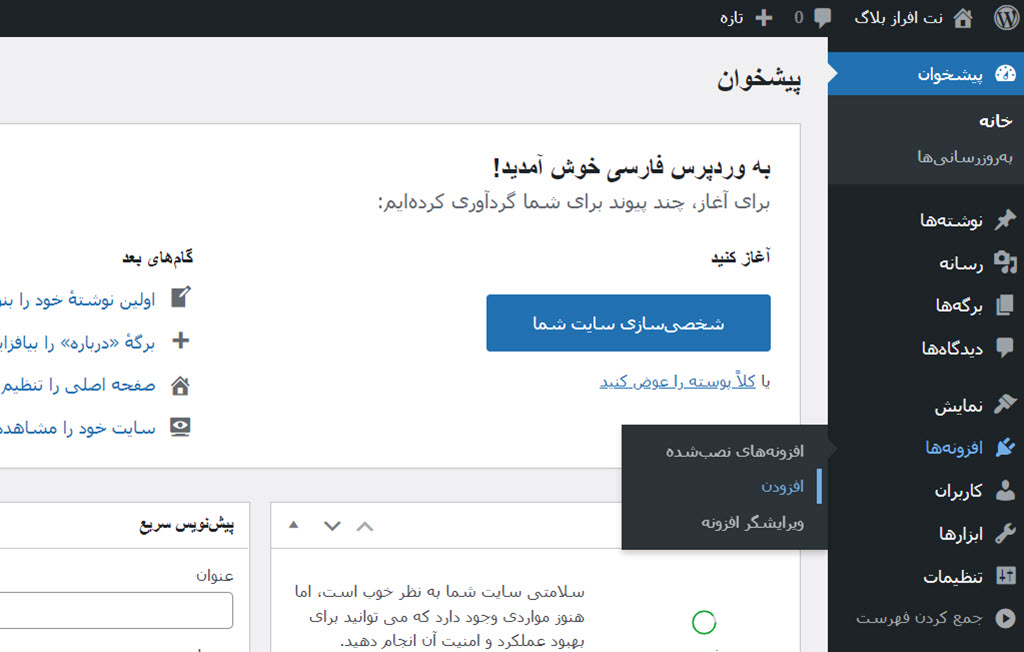
این افزونه به صورت رایگان در مخزن وردپرس موجود است. برای نصب افزونه LiteSpeed Cache تنها کافیست که از نوار ابزار قرارگرفته در سمت راست وردپرس، از قسمت افزونهها بر روی گزینه “افزودن” کلیک نمایید.

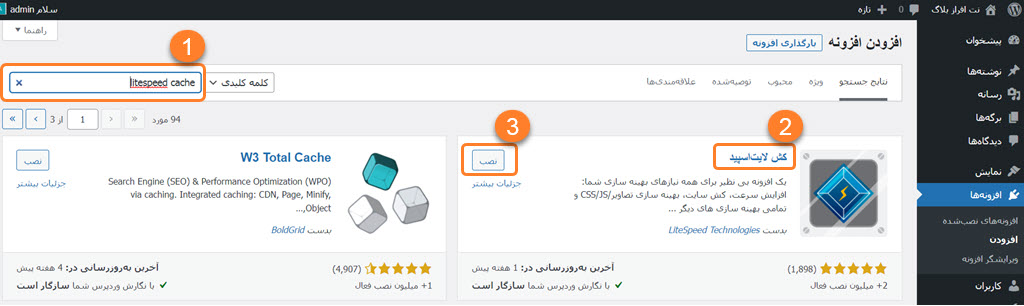
در قسمت سرچ که با نوشته “جستجوی افزونهها…” مشخص شده است، عبارت “LiteSpeed Cache” را سرچ نمایید.
مطابق با تصویر، پس از پیدا کردن افزونه، بر روی گزینه “نصب” کلیک نمایید.

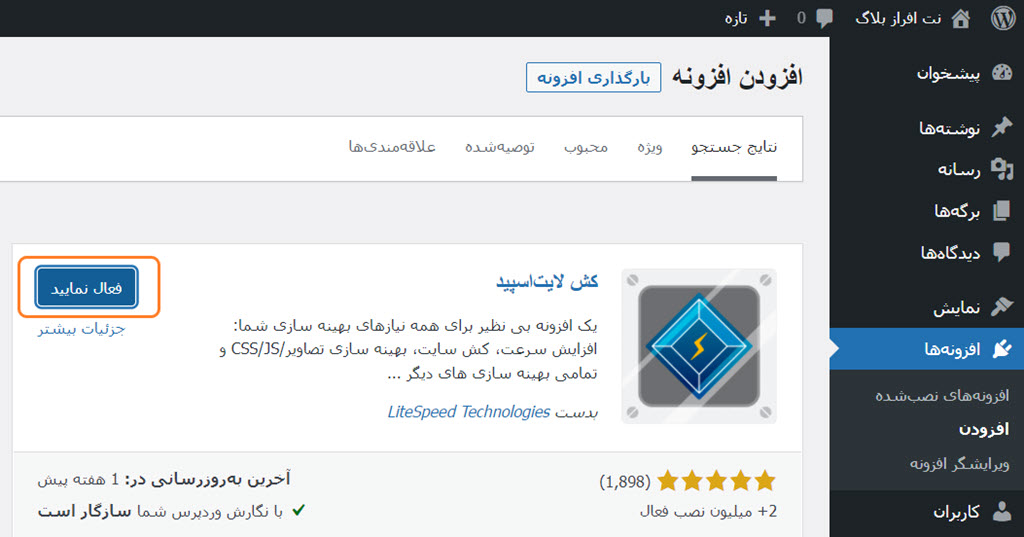
پس از به پایان رسیدن مراحل نصب افزونه، کلید “نصب” به “فعال نمایید” تبدیل خواهد شد. با کلیک بر روی این گزینه، نسبت به فعالسازی افزونه کش لایت اسپید اقدام نمایید.
با کلیک بر روی گزینه “فعال نمایید”، مراحل نصب افزونه به پایان خواهد رسید.
بررسی عملکرد افزونه LiteSpeed Cache پس از نصب
پس از نصب افزونه لایت اسپید کش، این افزونه به صورت خودکار شروع به بهینه سازی سرعت سایت شما خواهد کرد. پیش از اینکه به سراغ تنظیمات افزونه برویم، لازم است بدانید که پلاگین LiteSpeed Cache به دو طریق قادر به اجرا میباشد:
- بدون سرور LiteSpeed: در صورتی که سرورهاست شما، سروری غیر از لایت اسپید (همچون Apache) باشد، شما قادر به استفاده از کلیه خدمات بهینه سازی افزونه LiteSpeed Cache خواهید بود، اما قابلیت Caching این افزونه برای شما در دسترس نخواهد بود.
- با استفاده از سرور LiteSpeed: در صورتی که سرور میزبانی شما از جمله سرورهای LiteSpeed، همچون سرویسهای حرفهای نت افراز باشد،کلیه امکانات افزونه از جمله قابلیت کش کردن صفحات، برای شما قابل استفاده خواهد بود.
در صورتی که مایل به استفاده از قابلیتهای Caching این افزونه هستید، میتوانید با تهیه سرویسهای میزبانی حرفهای نت افراز (طرح الماس)، با خیالی آسوده از کلیه خدمات این افزونه استفاده نمایید.
تنظیمات افزونه کش لایت اسپید
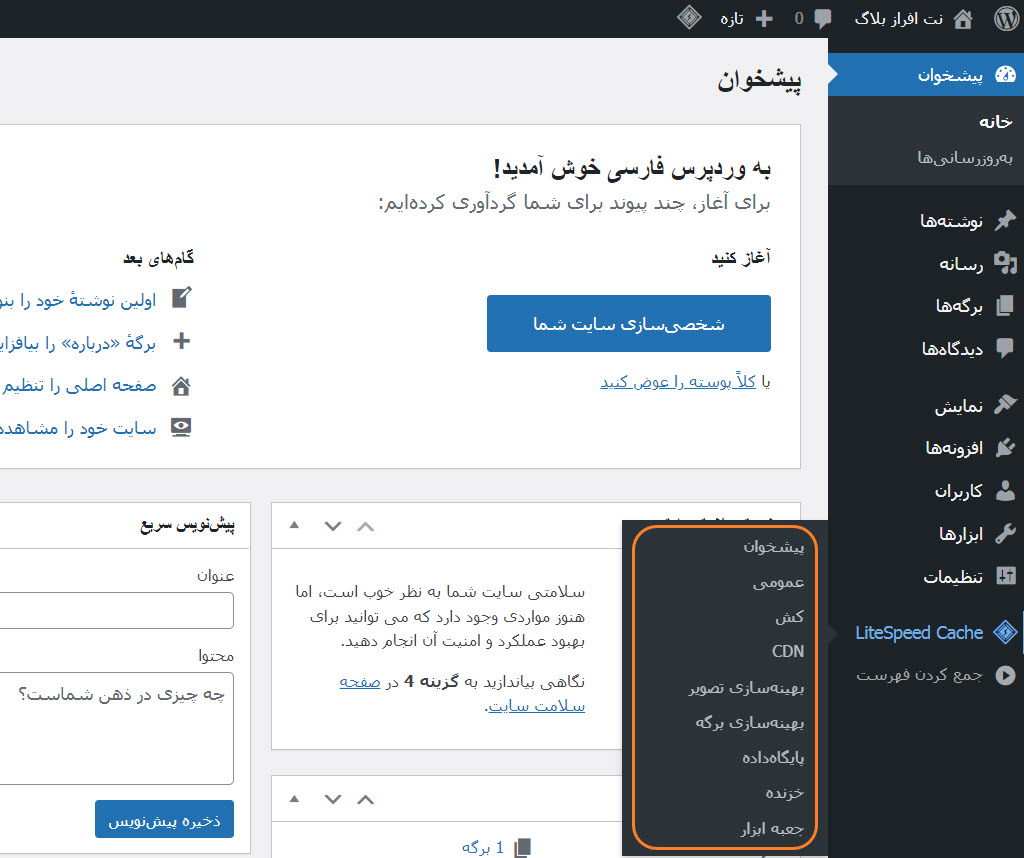
پس از نصب و فعالسازی افزونه LiteSpeed Cache، گزینهای به نوار ابزار وردپرس، با عنوان “LiteSpeed Cache” اضافه خواهد شد. پس از حرکت نشانگر موس بر روی این گزینه، فهرست کوچکی در مقابل آن برای شما باز خواهد شد.

موارد قرارگرفته در این فهرست عبارتند از :
- داشبورد
- عمومی
- کش
- CDN
- بهینه سازی تصاویر
- بهینه سازی برگه
- پایگاه داده
- خزنده
- جعبه ابزار
برخی از گزینههای قرارگرفته در این فهرست، نیاز به آگاهی بالایی از سیستم وردپرس دارند و یا برای استفاده از آنها نیاز به تهیه لایسنس شرکت QUIC.cloud است، که در این مقاله از پرداختن به آنها میپرهیزیم. با این وجود چنانچه سوال شما در رابطه با این مسائل بود و در پایان این نوشته احساس کردید که به پاسخ خود نرسیدهاید، میتوانید از طریق بخش ارسال نظرات در پایین این صفحه با ما در ارتباط باشید.
در این زمان ما به سراغ پرکاربردترین قابلیتهای افزونه LSCache میرویم، که عبارتند از: کش و بهینه سازی برگه.
شاید این دو، بخش کوچکی از امکانات افزونه کش لایت اسپید باشند، اما بهتر است بدانید که تاثیرگذارترین قابلیتهای این افزونه هستند.
تنظیمات کش در افزونه LiteSpeed Cache
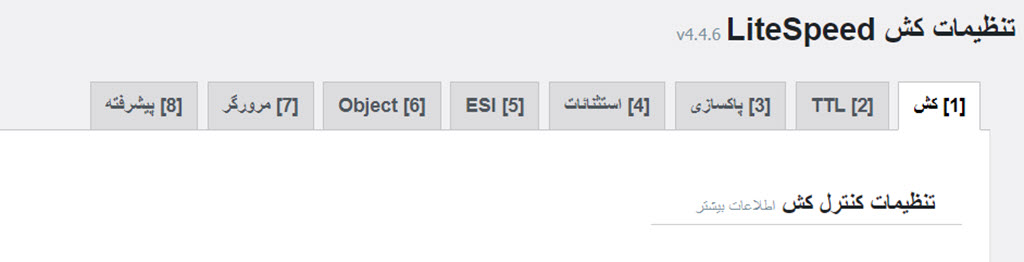
برای ورود به تنظیمات کش در افزونه LiteSpeed Cache، نشانگر موس خود را بر روی این گزینه در نوار ابزار وردپرس برده و در منوی باز شده، بر روی گزینه “کش” کلیک میکنیم.

سربرگهای قرار گرفته در این قسمت از افزونه عبارتند از :
- کش: تنظیمات مدیریت کش برای انواع مختلف محتوا همچون صفحات ورود و یا درخواستهای REST API در این قسمت قرار گرفته است.
- TTL: مدت زمان استفاده از محتوای کش شده (Time To Live)، پیش از تهیه یک نسخه کپی جدید، از این قسمت قابل تنظیم است.
- پاکسازی: تنظیمات پاکسازی کش در موقعیتهای مختلف از این قسمت قابل برنامه ریزی است. به صورت پیش فرض، افزونه LiteSpeed Cache در موقعیتهایی همچون بروزرسانی پوستهها، افزونهها یا هسته وردپرس، نسبت به پاکسازی کش اقدام مینماید.
- استثنائات: چنانچه محتوایی در سایت خود دارید که میخواهید هیچ موقع کش نشود و به عبارتی استثنائاتی را برای سیستم کش لایت اسپید تعریف کنید، باید از طریق این بخش اقدام نمایید.
- ESI: این عبارت مخفف عبارت ترکیبیه “Edge Side Includes” میباشد. ESI یک سیستم کشینگ پیشرفته است که به شما اجازه میدهد برای هر بخشی از یک صفحه، قوانین کشینگ مجزایی را تعریف کنید. این بخش میتواند TTL مجزایی داشته باشد و یا اصلا کش نشود.
- Object: با کش کردن Object ها میتوان نتایج کوئریهای (Queries) پرتکرار دیتابیس را ذخیره کرد تا بتوان در مواقع لازم به سرعت از نتایج کوئریها استفاده نمود. این کار باعث کاهش تکرار زیاد کوئریها در دیتابیس خواهد شد.لازم است اشاره کنم که این بخش و بخش قبلی (ESI)، از جمله سربرگهای تخصصی افزونه کش لایت اسپید هستند که برای سایتهای بسیار پیشرفته کاربردی خواهند بود. برای کار کردن با این دو قسمت نیاز به داشتن مهارت زیادی در رابطه با بحث وردپرس و مدیریت پایگاه داده MySQL خواهید داشت. این دو بخش به صورت پیش فرض خاموش هستند و برای فعالسازی و استفاده از آنها نیاز به نیروی متخصص خواهید داشت.
- مرورگر: با فعالسازی کش مرورگر، سایت شما اقدام به کش کردن فایلهای استاتیک (ایستا)، در مرورگر کاربر خواهد کرد. این کار میتواند موجب کاهش درخواستهای مروگر به سرور، برای دسترسی به فایلهای ایستا (همچون تصاویر) شود.
- پیشرفته: تنظیمات پیشرفته قابلیت کش افزونه LiteSpeed Cache در این قسمت قرار گرفته است. تنظیماتی همچون کوکی ورود به سیستم و پیش بارگذاری لینکهای داخلی از جمله این موارد هستند.
توجه داشته باشید که پیش از اعمال تغییرات در هر یک از گزینههای تنظیمات کش و یا تنظیمات بهینه سازی صفحات که در ادامه به آن میپردازیم، از سایت خود “بکاپ” تهیه کنید. پس از اعمال تغییرات نیز، نسبت به بررسی عملکرد صحیح سایت خود اقدام نمایید. پیکربندی نادرست برخی از این گزینهها میتواند موجب بروز اختلال در عملکرد سایت شما گردد.
تنظیمات بهینه سازی صفحات در افزونه LiteSpeed Cache
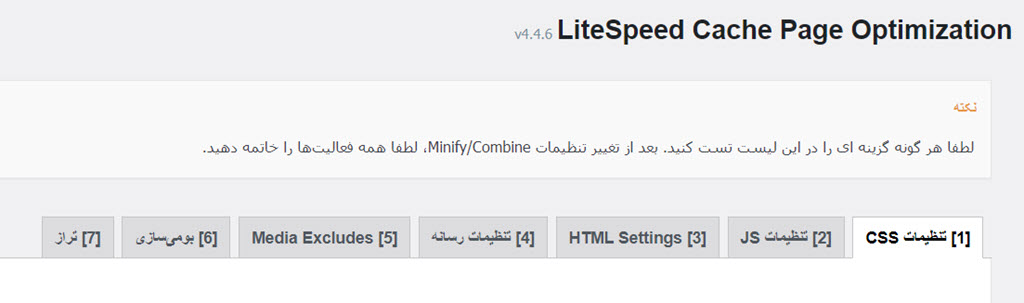
برای ورود به تنظیمات بهینه سازی صفخات در افزونه LiteSpeed Cache، نشانگر موس خود را بر روی این گزینه در نوار ابزار وردپرس برده و در منوی باز شده، بر روی گزینه “بهینه سازی برگه” کلیک میکنیم.

سربرگهای قرار گرفته در این قسمت از افزونه عبارتند از :
- تنظیمات CSS: تنظیمات قرارگرفته در این قسمت شامل بهینه سازیهای کدهای CSS از جمله فشرده سازی، بارگذاری و کش کردن کدهای CSS در صفحات میشود.
- تنظیمات JS: تنظیمات قرارگرفته در این قسمت شامل بهینه سازی کدهای جاوا اسکریپت، از جمله فشرده سازی و ادغام تمامی فایلهای JS در یک فایل میباشد.
- HTML Settings: تنظیمات موجود در این بخش موجب بهینه سازی سورس HTML سایت میشود. برخی از تنظیمات موجود در این صفحه عبارتند از: حذف فونتهای گوگل، فشرده سازی کدهای HTML و تنظیمات مربوط به بارگذاری تنبل (Lazy Load).
- تنظیمات رسانه: تنظیمات مربوط به تصاویر جایگزین (Placeholder) و بارگذاری تنبل تصاویر در این بخش قرار دارند.باید توجه داشته باشید که سیستم بارگذاری تنبل تصاویر از نسخه 5.4 وردپرس، به این سیستم مدیریت محتوا اضافه شده است. در صورتی که مرتبا وردپرس خود را بروزرسانی کردهاید، نیازی به اعمال تنظیمات بارگذاری تنبل تصاویر در این افزونه نخواهید داشت.
- Media Excludes: چنانچه تصاویری در سایت خود دارید، که میخواهید هیچ موقع به صورت Lazy Load بارگذاری نشوند و به عبارتی استثنائاتی را برای سیستم بارگذاری تنبل تصاویر تعریف کنید، باید از طریق این بخش اقدام نمایید.
- بومی سازی: تنظیمات همگام سازی افزونه LiteSpeed Cache با سیستم Gravatar از طریق این بخش قابل انجام است. گراواتار، مسئولیت مدیریت تصویر پروفایل کاربران در فضای وردرپرس را بر عهده دارد.
- تراز: حجم زیادی از تنظیمات ریز و درشت مربوط به بهینه سازی فایلهای CSS و جاوا اسکریپت در این قسمت قرار گرفته است. از تنظیمات بارگذاری با تاخیر گرفته تا اعمال تک تک تنظیمات بهینه سازی برای هر یک از نقشهای کاربری.
خودتان دست به کار شوید!
همانطور که مشاهده میکنید، حجم تنظیمات در دسترس در افزونه LiteSpeed Cache بسیار زیاد است. ما در این مقاله به بررسی تنظیمات ابتدایی افزونه کش لایت اسپید پرداختیم، چراکه حجم مفاهیم مربوط به کلیه تنظیمات بسیار زیاد است؛ و از طرفی تنظیمات اعمال شده برای هر سایت، باید مطابق با وضعیت همان سایت باشد. بنابراین شما با تکیه بر مفاهیم عنوان شده در این مقاله و همچنین کلیه مطالب ارائه شده در نت افراز بلاگ، میتوانید بهترین تنظیمات را در افزونه LiteSpeed Cache، مطابق با سایت خود اعمال نمایید.
چنانچه مایل به مطالعه جزئیات بیشتری در رابطه با کار با افزونه LiteSpeed Cache هستید، میتوانید با کلیک بر روی دکمه زیر، به قسمت مستندات این افزونه مراجه نمایید.
مستندات افزونه LiteSpeed Cache
نهایتا با بررسی پرکاربردترین انواع شیوههای کش کردن دادهها، به کار خود پایان میدهیم.
رایجترین شیوههای کش کردن اطلاعات
در حیطه کش، سرویسهای مختلف سمت سرور، افزونه LiteSpeed Cache از دو Object Cache بسیار مشهور به نام Redis و Memcached نیز پشتیبانی میکند. فعالسازی یکی از این دو میتواند در افزایش سرعت وبسایت شما و کاهش مصرف منابع سرور نیز تاثیر چشمگیری داشته باشد. دقت کنید، تا زمانی که از سمت سرور میزبان وب سایت شما، این دو سیستم کش نصب و کانفیگ و فعال نباشند، شما در وردپرس نیز امکان فعالسازی این امکان را در افزونه کش لایت اسپید نخواهید داشت پس جهت فعالسازی این امکان در افزونه کش در ابتدا از شرکت هاستینگ میزبان وب سایت خود پیگیری کنید که اطمینان حاصل شود که کش سیستمهای بالا از سمت سرور نصب و فعال باشند.
توجه داشته باشید که استفاده از Object Cache در سرویسهای اشتراکی به دلیل مصرف بالای منابع، به صورت مرسوم نیست. بنابراین برای استفاده از این قابلیت لازم است تا از سرور مجازی (VPS) استفاده کنید.
متداول ترین شیوههای کش کردن اطلاعات به دو روش:
- کش کردن سمت سرور
- کش کردن سمت مرورگر
تقسیم میشود.
کش کردن سمت سرور، عبارت است از مواردی که در طول این مقاله به آنها پرداختیم. این نوع از کش کردن اطلاعات در سمت سرور اتفاق میافتد و بازدیدکننده سایت نقشی در آن ندارد. بلکه این مدیر سایت و مدیر سرور هستند که تصمیم میگیرند چه اطلاعاتی، در چه بازه زمانی و برای چه مدت کش شوند.
با کش کردن اطلاعات در سمت سرور، سرور به جای واکنش دادن به هر درخواست، کلیه درخواستها را یک بار پذیرش میکند و در مراجعات بعدی یک نسخه پیش ساخته از پاسخها را به کاربر نمایش میدهد.
اما کش کردن اطلاعات در سمت مرورگر، وابستگی زیادی به نحوه وبگردی کاربر دارد. در این روش از کش کردن اطلاعات، مرورگر، با توجه به رفتار کاربر، نسبت به کش کردن صفحات پربازدید اقدام مینماید.
به عنوان مثال، چنانچه شما مرتبا برای ورود به کنترل پنل دایرکت ادمین هاست خود، از داشبورد نت افراز استفاده کنید، صفحه داشبورد، به وسیله مرورگر شما کش خواهد شد. به همین خاطر در مراجعات بعدی، داشبورد نت افراز با سرعت بسیار بیشتری برای شما به نمایش در خواهد آمد.
سخن پایانی
در این مقاله از نت افراز بلاگ، به بررسی افزونه لایت اسپید کش و تنظیمات اولیه آن پرداختیم. همانطور که در ابتدای این مقاله نیز اشاره کردیم، حجم امکاناتی که این افزونه در اختیار شما قرار میدهد، بسیار بیشتر از چیزی هست که فکرش را میکنید.
اگر از مشتریان طرح الماس نت افراز هستید، به راحتی میتوانید از تمامی خدمات این افزونه استفاده کنید. اما اگر سرور شما از مفسر LiteSpeed پشتیبانی نمیکند، کافیست همین الان با کلیک بر روی “لیست سرویسهای حرفهای نت افراز”، نسبت به خرید یکی از سرویسهای طرح الماس اقدام نمایید.
سرویس شما دقیقا پس از پرداخت صورتحساب، قابل استفاده خواهد بود و میتوانید بدون هیچ مانعی از کلیه امکانات افزونه LiteSpeed Cache استفاده نمایید.
چنانچه هرگونی سوالی در رابطه با این نوشته داشتید، میتوانید از طریق بخش ارسال نظرات در پایین این برگه با ما در ارتباط باشید. ما همواره آماده پاسخگویی به سوالات شما هستیم.
موفقیت همراه راهتان باد.


با سلام.
تقریبا ترجمه منوهای این پلاگین رو در این صفحه قرار دادید و به ندرت در این صفحه اطلاعات مفید دیده شد. از شما که هاستینگ هستید توقع میره گزینه ها رو دقیق تر بررسی و مکتوب کنید که به درد بخوره.
در کل لعنت بر سئو و مقالاتی که فقط با هدف کلیک نوشته میشن! :دی
با سلام خدمت شما دوست گرامی،
مطمئنا هدف ما از نگارش این مقاله، این بوده است که به صورت کامل، امکانات سیستم کش افزونه LSC را بیان کنیم. همانطور که در انتهای مقاله اشاره کردیم، پذیرای پیشنهادات شما هستیم و چنانچه سوال یا مشکلی مدنظر شماست، لطفا با ذکر آن، کمکی در جهت افزایش کیفیت مقاله نمایید.
با تشکر
سلام
لطفا در مورد بخش تنظیمات عمومی راهنمایی کنید
– کلید دامنه نیاز به تنظیم داره؟
– نیاز به پیوند به حساب کاربری QUIC.cloud هست؟
– Server IP را لازم هست وارد کنیم؟
در کل QUIC.cloud را با توجه به عدم استفاده از cdn باز هم نیاز هست که تنظیم کنیم یا خیر، بهینه سازی تصاویر هم از QUIC.cloud استفاده میکنه ظاهرا
سپاس
با سلام و درود
مواردی که شما ذکر کردید، برای تنظیم حرفه ای تر افزونه لایت اسپید کش هست.
لطفا طبق مواردی که داخل آموزش گفته شده پیش بروید.
اگر که در مورد بخشهای دیگری سوال دارید، لطفا برای بررسی دقیق تر و راهنمایی، با پشتیبانی نت افراز در تماس باشید
با تشکر